À propos de l’Atelier
Créé en 1978, L’Atelier BNP Paribas est depuis 2003 une filiale à 100% du groupe BNP Paribas. Cellule de veille technologique du groupe, l’Atelier est un véritable laboratoire d’innovation ayant pour vocation de détecter les tendances technologiques afin d’accompagner le groupe BNP Paribas et ses clients dans ses mutations digitales et faire en sorte qu’ils deviennent eux-mêmes acteurs de ces changements.
Le challenge : workflow et accompagnement devops
En 2020, le groupe BNP Paribas a fait appel à une équipe néo-zélandaise pour développer une nouvelle version de https://atelier.net/ avec la volonté de fournir une plateforme complétement repensée, tant au niveau technique que visuel. L'architecture a évolué vers une solution entièrement statique : site construit avec Gatsby, un framework javascript idéal pour construire des sites statiques, et les contenus sont issus de Prismic, un CMS headless.
Depuis 2012, BNP Paribas fait appel à Bearstech pour héberger et infogérer les services web l’Atelier. C’est donc tout naturellement que le groupe a souhaité confier à Bearstech les enjeux devops et sécurité de cette nouvelle version, ainsi que la centralisation d’un ensemble de développements statiques réalisés par des agences internationales vers cette nouvelle plateforme.
Les besoins de BNP Paribas auxquels Bearstech a pu répondre étaient :
- de conserver une infrastructure de sortie en France encadrée par des garanties contractuelles et un plan d'assurance sécurité personnalisé ;
- de fournir à des agences partenaires aux méthodes de travail hétéroclites des outils et méthodes de déploiement contrôlés et maîtrisés ;
- d'accompagner les agences pour la prise en main et l'utilisation des outils devops.
Les solutions : mise en oeuvre technique du projet
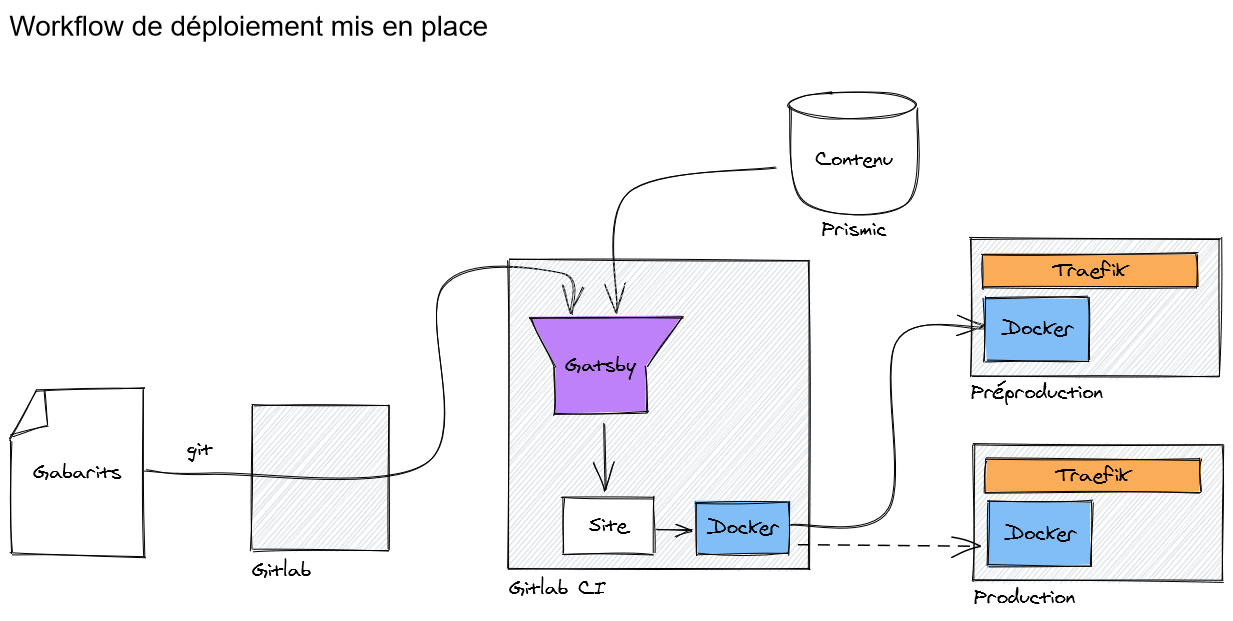
Pour répondre aux besoins de BNP Paribas, Bearstech s’est appuyé sur sa propre usine logicielle, Factory. Basé sur Gitlab, ce workflow permet un déploiement automatisé basé sur Docker et Traefik.
Bearstech a ainsi fourni le Gitlab permettant à l’équipe de développeurs néo-zélandaise de déposer et de pousser son code source. La fonction d’intégration continue (ou CI pour Continuous Integration) configurée par Bearstech lance ensuite Gatsby qui interroge Prismic pour récupérer les différents contenus afin de générer un site statique. Puis, l’intégration continue permet la création d'une image Docker de l’application. L’image, bien que statique, gère au démarrage la gestion des comptes Google Analytics. Le site peut ensuite être poussé en préproduction puis envoyé en production.

Prismic a également été paramétré afin de permettre la mise en production du site web directement depuis son interface d’édition, grâce à un simple bouton. Cette solution permet et garantit ainsi au client une autonomie complète pour déployer sa plateforme.
Il est donc possible d'éditer et déployer le site web depuis deux entrées distinctes : Gitlab et Prismic.
Conclusion
Si Bearstech recommande plus naturellement une plateforme open source comme Strapi, nous avons adapté nos méthodes pour intégrer les besoins spécifiques du projet et fournir un workflow de déploiement intégrant Prismic.
En terme de performance et sécurité, ce choix de publications statiques facilite le travail effectué par Bearstech, nous avons activé HTTP/2 et configuré la compression gzip à la demande pour fournir la qualité de service requise.
Visiter le site de L'Atelier : https://atelier.net/





