Une image vaut mille mots, un graphique vaut mille tableaux pleins de chiffres.
Il existe des produits tout prêts comme Kibana / Grafana pour faire causer votre stockage de points (Influxdb, Elasticsearch…). Il existe matplotlib comme complément à vos notebooks Jupyter, pour explorer en mettant les mains dans le cambouis.
Mais quand on souhaite ajouter à son site web des graphiques, avec une belle intégration au reste du contenu et une interface minimaliste qui ne fasse pas peur, qu'a-t-on comme choix ?
Il y a le vénérable d3 , qui permet de tout faire mais qui date d'avant le javascript moderne et qu'on ne peut qualifier de titanesque. Ou alors il y a ECharts.
ECharts
Baidu semble s'être posé la même question et a créé ECharts , une bibliothèque javascript permettant d'afficher des graphiques enthousiasmants, alors que le sujet est plutôt aride.
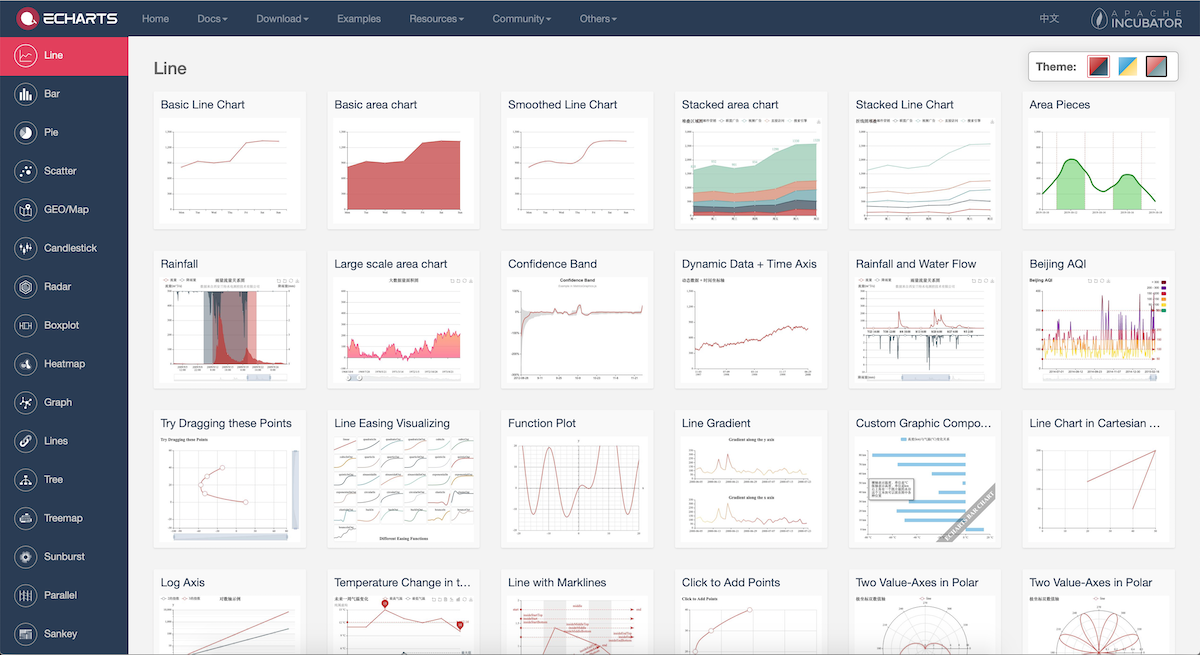
Il faut reconnaître que leur page d'exemple donne envie, l'équivalent d'une boutique de Noël sur les grands boulevards pour un statisticien dans l'âme.

https://echarts.apache.org/examples/en/index.html
ECharts, maintenant incubé chez Apache, sous licence Apache 2, n'a pas de dépendances, juste un sous-projet, Zrender pour gérer le dessin en deux dimensions. Le code est en TypeScript, un dialecte JavaScript (mouliné en JS standard par la suite) permettant d'avoir du typage et plus de rigueur. L'API est tout à fait utilisable en JavaScript classique, l'API s'utilisant avec des paramètres et des callbacks. Les exemples en chinois ne gênent pas la compréhension de la documentation. La taille de la bibliothèque est raisonnable, le rendu rapide, et un effort particulier a été dédié à l'expérience utilisateur. De discrètes animations donnent une impression de dynamisme et calme l'impatience face à des requêtes un peu gourmande.
Dessiner dans le navigateur
Les butineurs savent afficher des images depuis la nuit des temps. Des images en bitmap (jpeg, gif, png, webp…) puis en vectoriel (svg). Techniquement, dessiner des trucs côtés serveurs, c'est faisable depuis longtemps mais sans l'aide d'accélération matérielle, et ça sollicite plus le processeur que de générer du simple texte.
De l'autre côté du tuyau, dans le navigateur, il y a un accès à une accélération graphique, un surplus de CPU et une jolie API HTML5 pour dessiner : <canvas> .
Avantage décisif : canvas offre une latence incomparable pour redessiner un graphique, pour des effets simples comme afficher les valeurs lors d'un survol de la souris.
Bref, pour une bonne expérience utilisateur, il faut dessiner dans le client, et la bande passante vous remerciera.
Canvas sait faire en export bitmap, bien moins violent qu'un screenshot.
Seul défaut de cette approche, c'est que Canvas est très lié aux navigateurs web et qu'il n'existe aucune implémentation décente pour nodejs pour faire du dessin côté serveur avec le même code. Il est possible de bricoler en lançant un browser côté serveur, et pour ne pas prendre de risque, on en lance un par image demandée, puis on l'éteint. L'usage du browser headless est pertinent pour du test fonctionnel, mais bien peu adapté à la création d'images.
ECharts IRL
Chez Bearstech, on est assez fan de la stack TICK, Telegraf (pour la collecte des mesures) et Influxdb (pour le stockage/requetage) avec l'incontournable Grafana (pour visualiser et explorer).
Grafana
Grafana permet d'explorer et de créer de jolis tableaux de bord, mais rien n'est prévu pour les afficher dans un autre site. Non, une iframe n'est même pas imaginable. L'API Grafana pour faire un rendu en PNG est décevante, tout simplement décevante : elle lance des instances de Chrome, une par image du tableau de bord, sans permettre de se faire plaisir sur les couleurs.
Donc, changement de fusil d'épaule.
Une API REST s'appuyant sur l'API REST de Grafana
L'API de Grafana permet de récupérer la description d'un tableau de bord : des panneaux, des requêtes en pseudo SQL et des options d'affichage. Un autre appel d'API permet de lancer la requête, via un proxy, à Influxdb, et de récupérer la série de points. C'est à ce moment-là que l'on fait de la paranoïa sur les validations des arguments, pour ne pas laisser de places aux injections SQL. Même suspicion sur les fenêtres de temps et le nombre de points retournés, pour ne pas craindre qu'une url bricolée génère des requêtes trop longues et martyrise la base de données, qui doit quand même assumer le flot entrant des mesures sans sourciller.
Voilà, un simple service passe plat, prenant comme argument une période, une machine, le nom d'un des panneaux d'un tableau de bord, et l'on peut commencer la partie intéressante : le javascript et l'ergonomie.
ECharts dans le navigateur
ECharts permet de créer une instance echarts à partir d'un élément de votre document (DOM HTML) et de lui passer des options.
// On sélectionne un bout de DOM let chart = document.querySelector('#chart'); // Instanciation d'un objet chart dans le bout de DOM let myChart = echarts.init(chart); // option va contenir la description du graphique let option = { title: { text: 'My chart', show: true }, legend: { show: true, type: 'plain', }, tooltip: { trigger: 'axis', show: true, }, toolbox: { show: true, feature: { saveAsImage: {} } }, }; // Que la lumière soit myChart.setOption(option);
C'est grosso modo ce que propose le tutorial en 20 minutes
Pour aller chercher les points, nous allons utiliser l'API fetch , tellement plus élégante que l'ajax de grand papy.
let panel = "…"; let period = "…"; // un bout de l'UI permet de séléctionner la période fetch(`/api/${panel}/${period}`) // L'url du service REST .then(response => response.json()) // REST implique du JSON .then(r => { let option = { series: [ { type: 'line', data: r.values, // on lit un bout du JSON, là }, ] // c'est ici qu'on mouline la réponse d'Influxdb dans le format attendu par Echart }; myChart.setOption(option); });
setOption va faire un merge avec les réglages qu'il a déjà, et redessiner ce qui a changé.
Voilà, avec un petit service et un peu de JS, il est possible d'afficher de jolis graphiques avec les données issues de Grafana. Ça laisse du temps pour bosser sur le reste de l'UX.
Conclusion
ECharts est une bibliothèque "livrée avec les piles", avec un ticket d'entrée abordable, ce qui permet la mise en place rapide d'une première version, avant d'aller se plonger dans la documentation pour pouvoir aller plus loin avec des graphiques encore plus lisibles et pertinents.
Grafana confirme son statut de très bon produit, aussi efficace dans son interface web que dans son API.
N'ayez pas peur .





